Animated Banners – Flash to HTML5 & Programmatic Ads
Flash to HTML5 and Programmatic Ads
I’ve neglected my online work for the last few months whilst I work on my career and various personal projects but in an effort to get back up to speed, put some useful (hopefully) content out for my peers and act as an aide-memoir for me, I thought I’d write about the things which I find myself needing to discuss with people, and put them on my personal blog. It’s fairly light weight in terms of complexity so you can digest it over a Digestive (!), it’s written with my audience in mind, and I’ll try & do one or two a week.
This week, we’re talking banners!
Animated Banners
I wanted to write a post for everything which hits me in the daily life of Digital Strategy & Project Manager. The subject of today’s posts is animated banners, the associated workflow & best practice.
Firstly, let’s briefly discuss the reasoning as to why as an agency you might find yourself dealing with lots of Flash to HTML5 conversion. I encapsulate it below with the audience in mind of the people I work with, however Greensock sums it up rather well here too http://greensock.com/html5-banners NB: Read this article, its very well done!
Flash is dead (long live Flash etc).

Since Apple strangling Adobe with a rather thick rope, Flash has been falling out of favour in Internet land for quite some time. Security problems, performance issues and accusations of it robbing battery life and hanging browsers not to mention the fact it doesn’t work on any device starting with an ‘I’ means no one uses it anymore. That also means that all those lovingly crafted banners which animate nicely you see littered around the Internet won’t work on a good proportion (60%) of devices connecting to the Internet. If ads aren’t displayed then they are not being clicked on and that means lost revenue.
Tie the above up to all the new industry standard ad platforms being brought in by all the Internets major players recently including Facebook, Twitter, YouTube, Google (Double Click) so there then you have the perfect storm of events to ensure your clients are asking for banner ad work, converting their legacy Flash Ad’s to HTML5.
Things to thing about.
New technology means a new workflow. Flash was very much and always has been a creative art much more than a developer intensive task. Think animation, graphics and storyboarding. If you were scheduling this type of work in the past as a PM then you’d need a graphic designer, maybe a digital graphic designer, but mostly not a lot else.
Now with the advent of HTML5 and integration with things such as Google’s Double Click, you now have a more ‘developer heavy’ workflow needing someone who can take a layered Photoshop file and implement the animations. Someone who can implement the ad into Double Click maybe and someone who can configure one of the key benefits of this new technology, dynamism.
Tell me more about Dynamism.

One of the unique selling points of this new technology, helped by Google Double Click, is the ability to have an ad behave differently depending on who is looking at it. So an ad being served in Beijing can be skewed to have the correct language, whilst the same ad in the United Kingdom can have English text. In the past, you’d have had two separate (and rather large) Flash files and have had to do the creative for both. Now, you can create the one ad, layer the text as a modular component over the top. Meaning that’s one great example of an ad being tailored to its audience, whilst reducing work load for the agencies and people implementing it.
The Workflow
So you’re a PM and need to schedule in some banner ad work. What do you do? Firstly you still need to get a graphic designer to build the creative, and any failbacks such as backup GIFs. You need to ensure these creative files are in layered Photoshop files as opposed to something such as Adobe In Design.
These files then need to be given to the developer along with a storyboard. The storyboard is something you should be working with the client with, so the developer understands what components of the banner need to animate. Any swooping pulsating ‘bits’ all need to be documented into a brief BEFORE it gets to the developer.
If this is a dynamic ad, now is the time to start planning the dynamic components. Any language and territory options, any ‘show this if this condition is met’ type of logic, and again all this goes into the brief.
The graphic designer needs to create all the modular components for the creative, marry that up to both the story board and any dynamic options & then deliver this as layered Photoshop files to any developer.
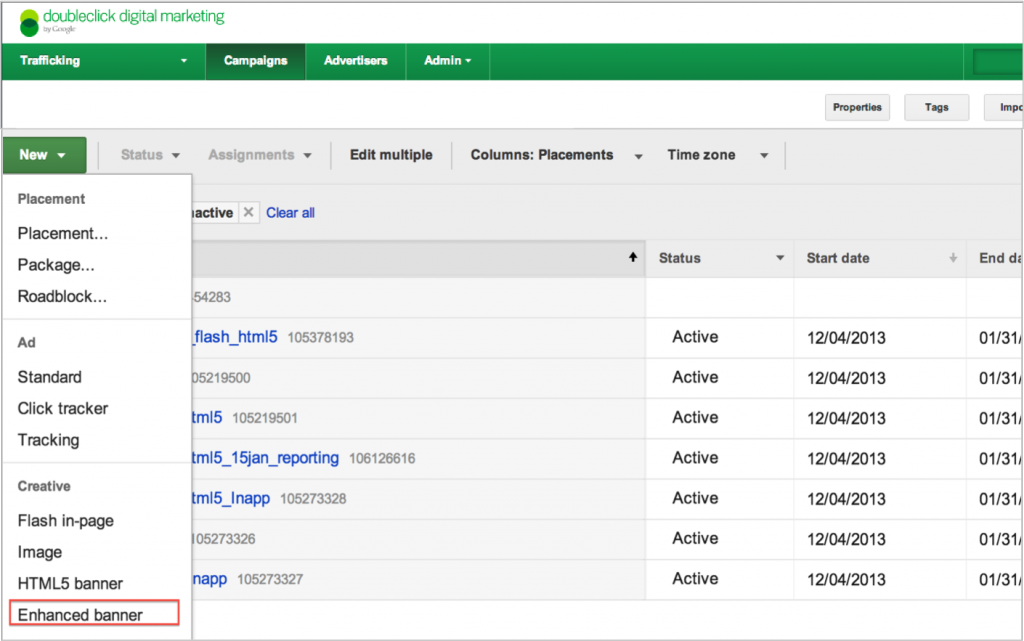
Finally, (and we’ll use Google Double Click in this example) the designer would implement using Google Web Designer, set up the dynamic campaign in Double Click & basically do all the ‘techy’ stuff to make this work.
Common Pitfalls
You’ll most likely be working to a payload limit, specified by the ad company or media agency. This needs to be factored in to what’s possible in terms of the design, creative & animation. This limit is arbitrary & can be anything from 40k to 200k and more.
Timescales
You can expect 2-3 days to turn around two or three ads at a range of different dimensions with medium level animation complexity.
Resources & Follow up reading
You can find out more about Google Double Click, converting Flash to HTML5 and more using some of the links below which I’ve found are a rather good resource.
http://creative.adform.com/support/documentation/good-to-know/moving-from-flash-to-html5/




