Web Project Management
So I’m often asked ‘so how would you tackle this X or Y project then’ & to that end, I thought I’d write a little blog post on how I tackle almost any web/digital project at any stage. For this example, we’ll assume a brand new website project. Mid-size, large team & your typical agency > Client relationship. Existing site in place, needs upgrading, optimized & CMS transplant all in scope blah blah blah.
Client Relationships
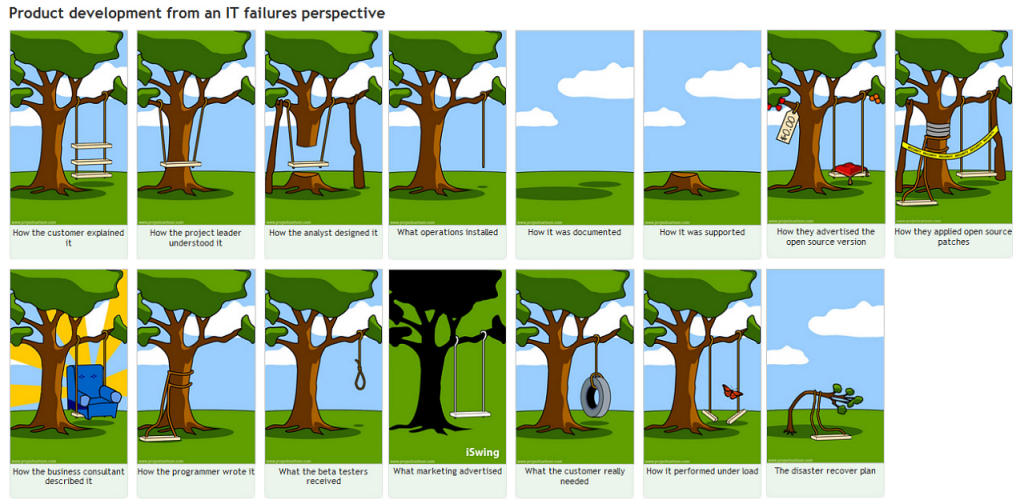
First things first I want to ensure I understand what the client wants, challenge what he says he wants vs what he thinks he wants & then even go a step back and ask the business the client is involved in what it wants. Once we all know what we want, we can start on a plan. There’s often a huge difference between what someone thinks they need vs what is actually truly needed. I ask those question, even if they’re awkward. Frankly I’d rather upset the client but ultimately give them what they need than go down a garden path of wrongness until we all get to the end and realize we’ve built a shed when the client wanted a 5 bedroom house with a pool.

At this stage I also like to ensure I know the size of the project, budget size allows me to gauge the clients appetite for how much they respect the process, their attitude to risk and their approach to ‘doing things properly’. If they are wanting that 5 bedroom house, but only have a budget for a 3, then yep, I’ m there again with the bad news.
So we’ve wrapped up at this point what the client wants, we may go through a briefing stage, (several rounds maybe), some user workshops (see below) and that will form what I call the holy-trinity of a web project documentation pack – A technical specification, a functional specification and a business requirement document or Scope of Work/Statement of Works (each business these days seems to call them different things). I usually author all three of these. I can only do this because of my technical aptitude across the discipline. I always however get the official professionals to sense check everything. What underpins all these documents is a lovely Gantt timeline (dependency driven – read my post about using Microsoft Project here) so we all know where we are. I book in resource, get it all locked in and we’re a go. Fire up the coffee machine.
The biggest check point here is ‘can I explain what we’re all trying to achieve to my mum, and would she understand it’
The Team
At no point would I consider working through the client brief without at least the main designer, developer & tester at minimum there with me so they also have a full understanding of the project from inception. I argue with businesses all the time in that they think this is an expensive approach, and sure I’m very good at actually writing good briefs but let’s not test how good I am & risk any chance of misunderstanding. It’s more expensive to screw something up later down the line than to have a few extra heads in those initial stakeholder meetings. I also think (as a developer myself) it’s pretty disrespectful to expect developers & designers to start on something cold, having been briefed second hand from the Project PM straight from a won-pitch. I’m yet to speak to any developer or designer that doesn’t want/appreciate or expect to be in those initial meetings.

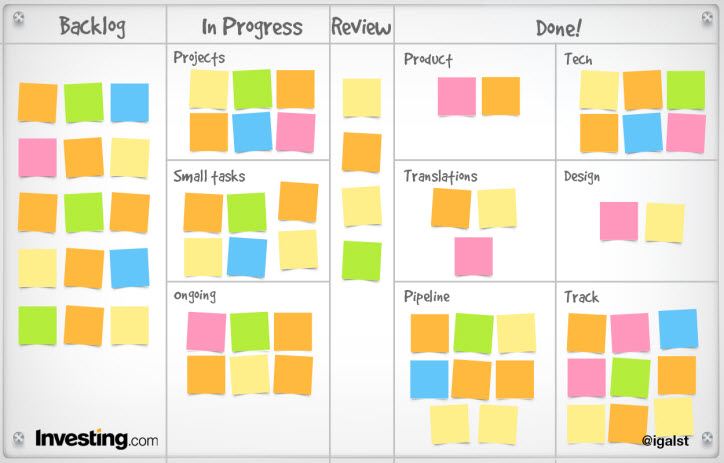
I’m usually considering at this stage the resource I need before I book it in. Who’s on holiday, what testing do we need, do we need any third parties, what about hosting, support, cover, specialist disciplines. All that’s discussed through several meetings which includes going through the brief, separating out the tasks on post it notes on a big ol’ lovely agile board, and assigning them to people. We agree on the terms of engagement (daily stand-ups, bi-daily), the tools (Trello, Basecamp, Jira) problem escalation & then we start. Read about the tools of the trade in my blog post here
The Kick Off
At this point which is usually the calm before the storm I tie up all the commercials. So I’ll work with the business to ensure contracts are signed, support is discussed and covered, pre & post warrant periods & expectations are set & managed & both the agency and the client are clear on commercials, and payment plan. For smaller agencies those payment milestones are often put into the plan as if those are missed, the teams stand down. In larger projects of course, this tends to not be the case. Depending on the Project Management time tracking software being used (Harvest being my tool of choice) I’d set up the budgets in Harvest so we can track against time spent vs budget available to give us some reasonable idea of how things are going financially vs any burndown analysis in a tool like Team Foundation Server or another heavyweight dev management tool. It’s at this point I’d set up all my reporting for both the client & the business. Organise my check lists, agile boards, set up the weekly update calls, and all that kind of stuff.
The biggest check point here is ‘if I go away at the weekend and get horrendously drunk, can I come back on Monday and know where the project is at?’
Sprinting
Each sprint starts, co-ordinated with daily (I like daily) stand-up and lots of rapid iteration with the client involved at the outset. It’s here where I make sure the client gets to see all the earliest prototypes, mock-ups, creative scamps and ensure we’re on the right track right from the start. Now is the time to ensure there’s no big reveal at the end. I’m not Lawrence-Llewellyn Bowen and I don’t want to surprise someone by painting their room pink. I’m wanting to see rapid iteration of prototypes and lots of sign off at each phase and if there’s any creep or delays, now is usually where those issues get squashed. By allowing the client in early, you get a taste of how things will go even from the early outset.
The biggest check point here is ‘is the client happy with what we’re building, and is the building of the website on track or can we already see problems’?
In the name of Agile, be Agile.
The term ‘agile’ continues to make me smile. It’s bandied around by all & sundry with companies and teams professing they do agile, but they really do waterfall with agile aspirations or companies demanding from their PM’s they must ‘know Agile’. I mean seriously, saying you want to be Agile is like saying you want to breath air in the morning, of course you do – it just makes sense.
I’m not doing Agile a dis-service, I mean heck there’s a whole manifesto on Agile you can read, but it is only a technique, a discipline and requires so much more from the people & the business to implement properly than a lot of companies realise. You can not just ask a dev team to ‘be Agile’. It’s more than that. It’s a bit like soul music, sure you can listen to it, but can you actually hear it!? Of course, I have an opinion on Agile, and you can read about it here.
I want to get to code as soon as reasonably possible. Once the prototype and the creative has been signed off, pages start to get built. With a CMS (we’ll use Umbraco as an example, but all have their own workflow) I factor in time to stage a UAT and Prod environment. Any domains, security & DNS pointing is done hopefully in plenty of time and let’s remember to make sure the client can get to see the test environment too. If we’re using API’s or any integration, let’s work with those third parties here to ensure computer networks can see each other, firewalls (and other layer 3 infrastructure) is configured to play nicely with each other, we’ve bought SSL certificates & we’ve set up what will ultimately be the production environment.
Also I ensure the test teams can see UAT and this is a carbon copy of live. I get the developers our for beer, and we go through change/release, ensure their environments are ok and backed up, let’s go a bit rogue and back up those computers too on to memory sticks & do regular check ins. For bigger companies and projects things are tough here as you usually have to work with multiple teams to get this done. These teams often in isolation and out of context. Maybe even the client have their own production environment, which makes things super tricky.
The biggest check point here is ‘can I start to see and manipulate stuff on screen and does it work equally well on mobile and in front of the client as it does in our dev environments, are those environments set up, can we all access the CMS and is progress being made’
The First Shove Out the Door
Hopefully somewhere near the project milestones we’re hitting the first BETA release and I’m doing some old fashioned real world testing myself. Do all the page templates look right & contain the right information? Does it work on mobile, every mobile, every screen breakpoint? Does stuff flow, stack & render correctly as I won’t show to the client unless I feel confident. The ‘this is only a demo, it’ll be right when we go live’ statement I hear often by companies doesn’t hold water here I’m afraid. Same with speed, let’s not blame the dev environment for why the site runs like a dog. Let’s ensure it’s not through ropey code, bad CMS implementation or lack of resource.
Once all that’s been confirmed I want to run through it with the client. A nervous time but an important one. I’m wanting to make sure overall framework is correct, the structure of the site is what was expected, Nav is correct, the menu structure is there, and I’ve walked them through the CMS. Now there’s also some onus on the client to stand up their side of the team, the content populators and the eventual website administrators.
We get them into our team and start working with the Dev’s as the pages are created to give them an understanding & exposure to the CMS in its raw state. (this is all assuming you’re working on a project requiring content population & the client is going to do that piece of work). Getting to know the CMS is important especially with a CMS such as Umbraco, less so with a CMS such as WordPress or Craft as they typically are lighter weight from a user perspective. I’ll also remind the client that as we build each template & it’s ready for population, the person doing the content population needs to be ready too so getting all these people together is a really worthwhile exercise and I’d expect to co-ordinate all this throughout the build.
The biggest check point here is ‘can we see the end point. Can people use the site & can we actually do stuff with stuff on-screen. Are pages getting populated, and is the site starting to look ‘full’
The Shit Hitting the Fan

It’s usually about now the project skews sideways into a cliff-face. Any PM telling you their projects are always on time and to budget are full of shit. The nature of digital and the general moving goal posts means this isn’t really possible any more – what is possible is how you deal with issues and problems.
So three quarters of a way through a project you’ll mostly see a major problem or three. Maybe the client has had their budget cut, maybe there’s a complete about-turn about what is wanted and lawyers now start pouring over the contract, maybe you lose three of your developers over night, but either way these things need to be dealt with.
The important thing here is honest & clear communication with all and ensuring everyone knows where they are at even if its bad news. If it looks like things are going to take longer than expected, re-adjust the timeline, analyse and assess the impact of the go live date & communicate that with the client. Throwing more resource at the project at this stage doesn’t mean things will get done quicker – there’s actually more likely you’ll slow things down (through having to get people up to speed etc) so this stage is all about communication, communication, communication.
The completion and the mop up
So hopefully you’re approaching your go live date, here I’m sure I’ve had a few late nights in the office with the team when I get to this stage. Last minute bug fixing. The projects gone to UAT and got signed off (Woot!) and there’s fettling being done, pages being tweaked. It’s all good. Contents been populated, payment milestones been completed & everyone is basking in a sea of awesomeness. Right? Well mostly.
Approaching projects in this structured way regardless of size, ensuring your documentation is right, your communication spot on and honest along with making sure people know what they are doing are all key to getting your project out the door. Read about my Project management manifesto here and join me in next weeks post to learn about what to do when the projects completed.